Quand on développe une application Internet riche en HTML/AJAX, Flex ou Silverlight, nous sommes à la croisée des chemins, entre pages Web et applications riches.
Et quand vient l’heure d’ajouter un bouton à l’application, je me pose toujours la question de savoir s’il vaut mieux mettre un bouton qui ressemble à un…bouton, ou bien un bouton qui ressemble à un hyperlien.

On peut considerer que les hyperliens ont pour unique fonction d’amener l’utilisateur sur une nouvelle page HTML dans le navigateur. C’est leur vocation première et devrait donc rester leur vocation unique. Mais les applications Internet riches ont de ceci de particulier qu’elles n’ont en fait qu’une seule page qui peut changer du tout au tout. Un clic sur un bouton dans une telle application peut donc – meme si l’adresse de la page ne change pas – amener sur une autre interface graphique que l’on pourrait considérer comme une nouvelle page.
On pourrait donc utiliser les hyperliens dans les applications Internet riches quand l’action qui se trouve derrière le bouton va le faire changer d’interface graphique.
Au niveau de l’ergonomie, on peut aussi remarquer que les boutons sont beaucoup plus voyant que les hyperliens. On pourrait donc réserver les boutons aux actions que l’on veut mettre en valeur, et mettre des hyperliens pour les actions que l’on ne veut pas mettre en avant.
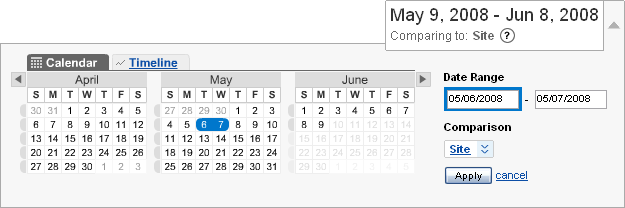
Regardez l’interface de Google Analytics permettant de choisir une date et remarquez comme la commande Apply utilise un bouton et la commande Cancel, un hyperlien (Et pour mettre cette dernière encore moins en avant, notez que le mot cancel ne commence pas par une majuscule).

Que pensez-vous de cette utilisation des hyperliens dans les applications Internet riches ? Est-ce intuitif ?