Lorsque je dois démarrer un nouveau logiciel, une nouvelle application Web ou une nouvelle fonctionnalité, et que les idées sont à peu près claires sur ce qu’on veut obtenir, je commence systématiquement par maquetter l’interface utilisateur.
Inutile de démarrer les développements si on ne sait pas exactement ce que l’on veut. Bizarrement, peu de développeurs ont le reflexe de prototyper correctement l’interface utilisateur avant de coder. Pourtant, pour se mettre d’accord avec les utilisateurs, ou même pour se rendre compte du résultat des développements, rien ne vaut un bon dessin.
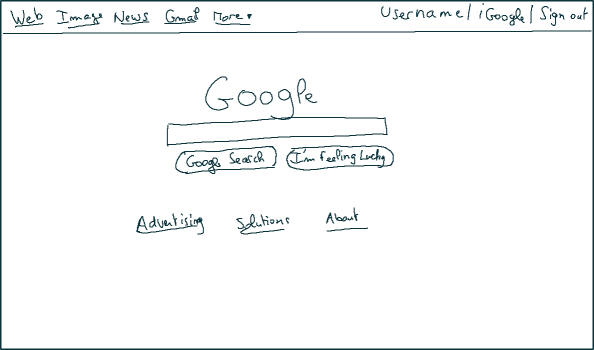
Pour les premières maquettes de l’interface utilisateur, un dessin à main levé suffit. Soit je dessine sur une feuille blanche que je scanne ensuite, soit j’utilise ma palette graphique pour dessiner à la main. Dans tous les cas, la maquette ressemble à quelque chose comme ça:
A ce stade on peut déjà avoir un feedback des utilisateurs et essayer de travailler sur l’ergonomie et le placement des différents éléments graphiques. Comme vous le voyez, c’est rapide à faire et ça permet de faire un premier round de discussions qui sont – je vous l’assure – toujours très pertinentes.
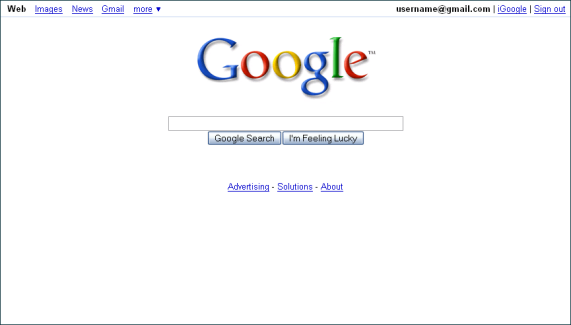
Une fois qu’un consensus se dégage, on peut maquetter plus finement en essayant d’avoir le résultat final tel qu’il sera à l’écran. On peut faire ce genre de maquette en HTML, sous forme d’image avec Photoshop ou Paint Shop Pro, ou encore avec le designer graphique qui va avec votre environnements de développement (Visual Studio, Flex Builder, etc.). Dans le cas de la page d’accueil de Google, on obtiendrait donc une image comme ça:
Là on est prêt à développer… quoique. Il peut également être intéressant de maquetter ce qui se passe quand on clique sur les boutons, pour rendre la maquette plus interactive, et bien montrer à quoi sert tel ou tel bouton.
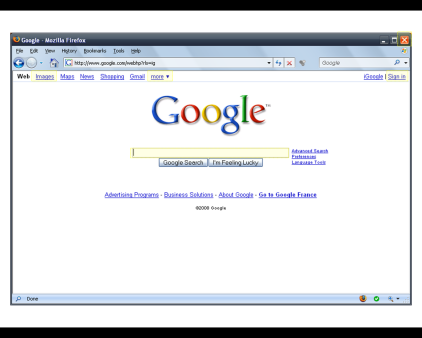
Jusqu’à présent, je n’utilisait que des outils RAD (Visual Studio, Flex Builder, etc.) ou des fichiers HTML pour faire ce genre de maquettes interactives. Mais j’ai récemment découvert que l’on pouvait utiliser PowerPoint pour créer de véritables maquettes interactives. Pour notre exemple avec Google, cela donne une maquette comme ça (cliquez sur les zones jaunes):
Maquette Interactive Google (google.pss, lisible sous Powerpoint XP/2003/2007 et OpenOffice 2.x)
L’idée c’est de désactiver le passage automatique à la slide suivante quand on clique sur la souris, et pour naviguer de mettre des zones rectangulaires semi-transparentes qui sont des liens vers d’autres slides.
On peut également utiliser Powerpoint pour faire des « maquettes papier » interactives avec le Powerpoint Prototype Toolkit que je vous recommande chaudement.